SLIME is a music agency based in Stockholm, Sweden. They represent composers who make music for commercials, visual art, film and TV.

My Role: UX Researcher, UI Designer
Team: 4 UX Designers, 4 Developers, 1 Member of Slime
Tools: Figma, Figjam
Duration: 2 April 2024 – 26 April 2024 (4 weeks )
SLIME, a Stockholm-based music agency, represents composers for commercials, visual art, film, and TV. They create bespoke music for major ads, films, and TV shows, believing in music as a universal language and prioritizing quality.
How Could We Help SLIME?
They asked us to transform their basic website into a visually appealing and user-friendly platform, making it easy to find composers, showcase their work, and contact the agency.
About the Company
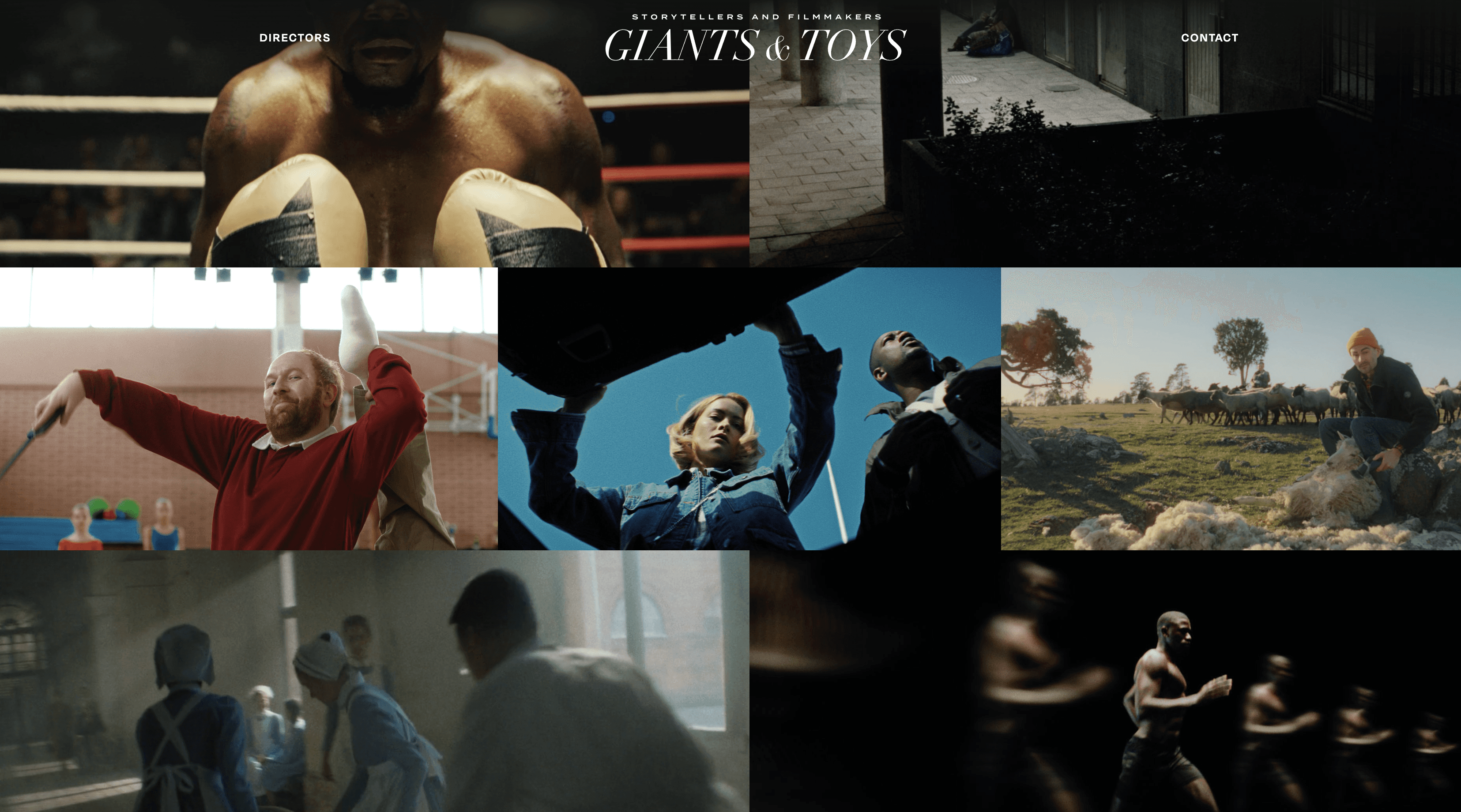
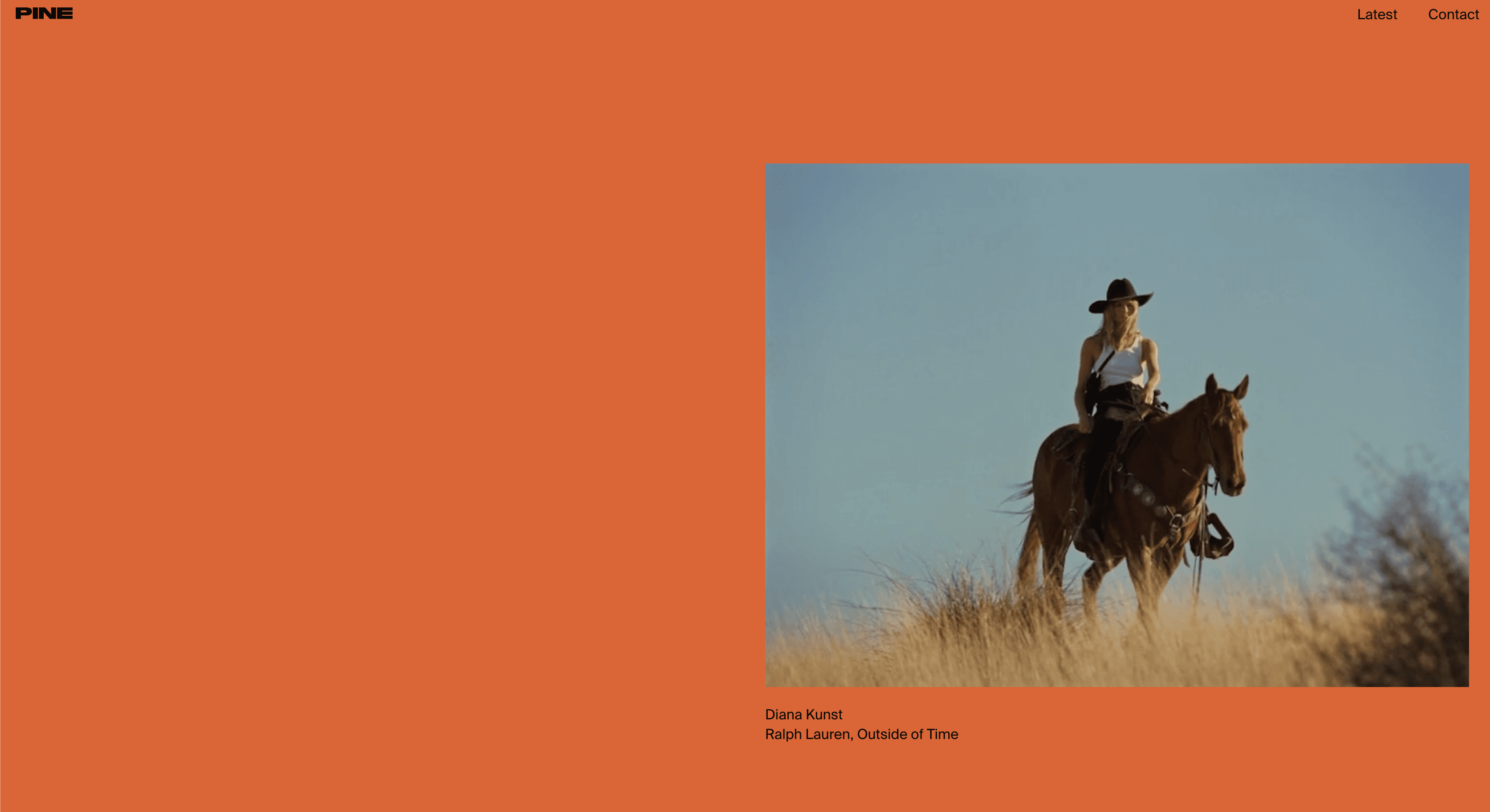
Competitor Analysis
We researched similar companies' websites and found many with messy homepages and confusing navigation. Wanting to avoid these issues, we set out to create a clear and easy-to-navigate website.



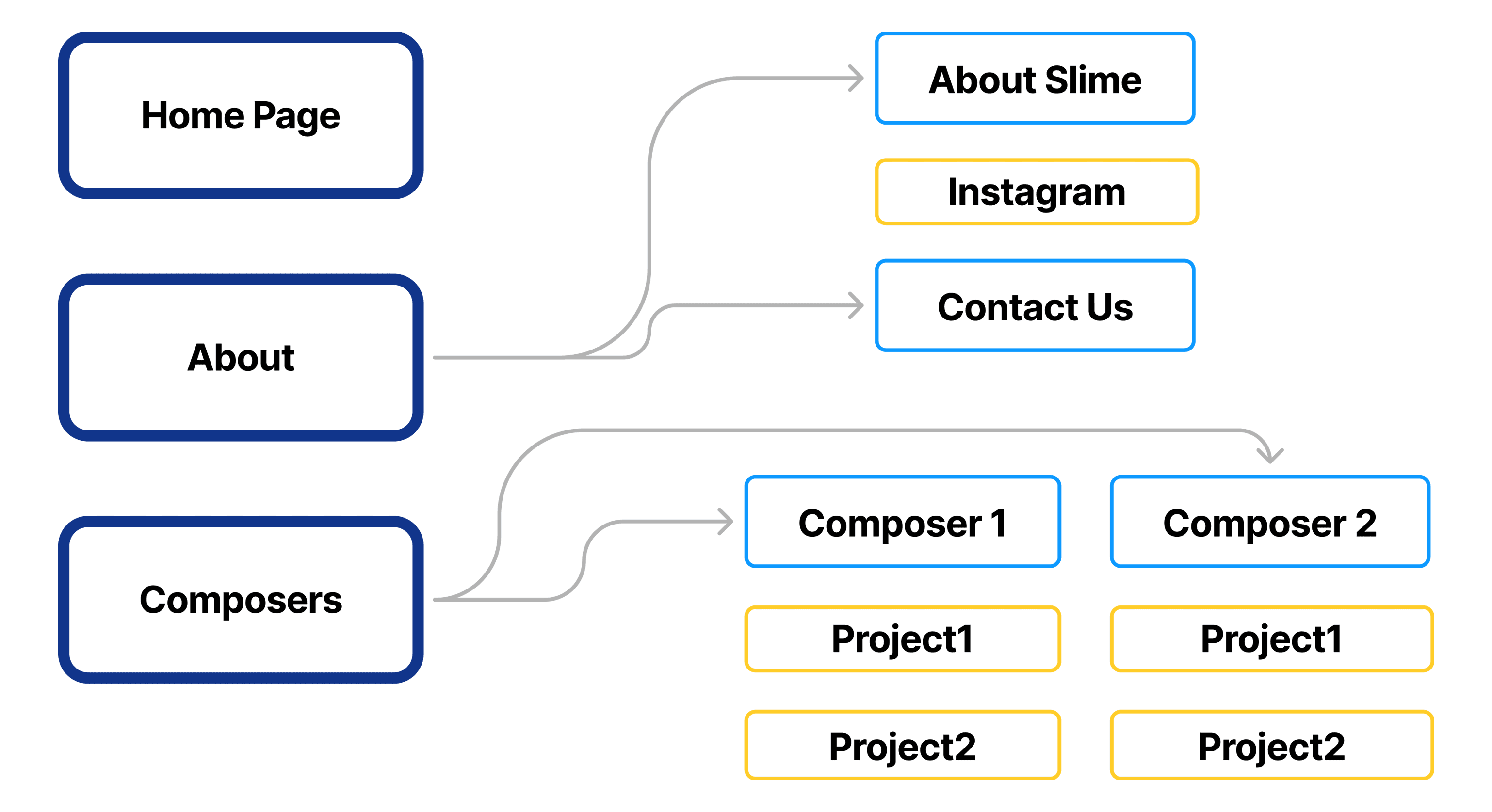
Tree Testing
Why ?
Before starting the wireframe, we wanted to use tree testing. This involves presenting the website architecture with plain text labels. We gave users three tasks to complete to see how easy it is to navigate through the steps.
10 Users
3 Tasks

Task 1
Task 2
Task 3
Finding the client name of the first composer in its first project.
Finding the contact email of Slime.
Finding the social media of Slime.
60%
70%
60%
80%
100%
50%
Success
Success
Success
Directness
Directness
Directness
Ended up finding the information asked.
Ended up finding the information asked.
Ended up finding the information asked.
Find the right answers through the right path.
Find the right answers through the right path.
Find the right answers through the right path.
WireFrames & User Test
Based on the tree testing results, we created two different wireframes and showed them to 8 users to determine which one was easier to navigate and more understandable.
Users preferred the composers' project view in wireframe 2 because they could see all the projects at once and then choose which to play.
1.
Full screen video
Logo
Home
Composers
About
Composer 1
Composer 2
Composer 3
Composer 4
Composer 5
Logo
Home
Composers
About
Client Name-Composer Name
Client Name-Composer Name
Client Name-Composer Name
Logo
Home
Composers
About
Introduction
Contact
Number
Logo
Home
Composers
About
Both was easy to navigate
2.
Video
Home
Composers
About
Composer’s 1 work
Composer’s 2 work
Composer’s 4 work
Composer’s 3 work
Clients name
or logo
Clients name
or logo
Clients name
or logo
Clients name
or logo
Short introduction
Logo
Client Name-Composer Name
Client Name-Composer Name
Client Name-Composer Name
Client Name-Composer Name
Logo
Home
Composers
About
composer name and client
client name 2
client name 1
client name 3
Logo
Home
Composers
About
Introduction
Contact us
Logo
Home
Composers
About
Clients name
or logo
Clients name
or logo
Clients name
or logo
Clients name
or logo
People found the homepage clearer and more understandable, and they found the
composers' page very easy to navigate.
Compared to wireframe number 1, this homepage and composer page were a bit complicated and messy to navigate, taking users more time to complete the tasks.
composers' page very easy to navigate.
Logo Font
Clash Display
Body Font
AaBb
Archivo
Typography & Colors
For selecting colors and fonts, we held a workshop with the client, presenting various options. We asked them to choose a brand color to use as an accent on the website, which they chose as blue, and they opted for a minimal style for the font.
F5F5F5
11358B
1E1E1E
Background
Accent Color
Font
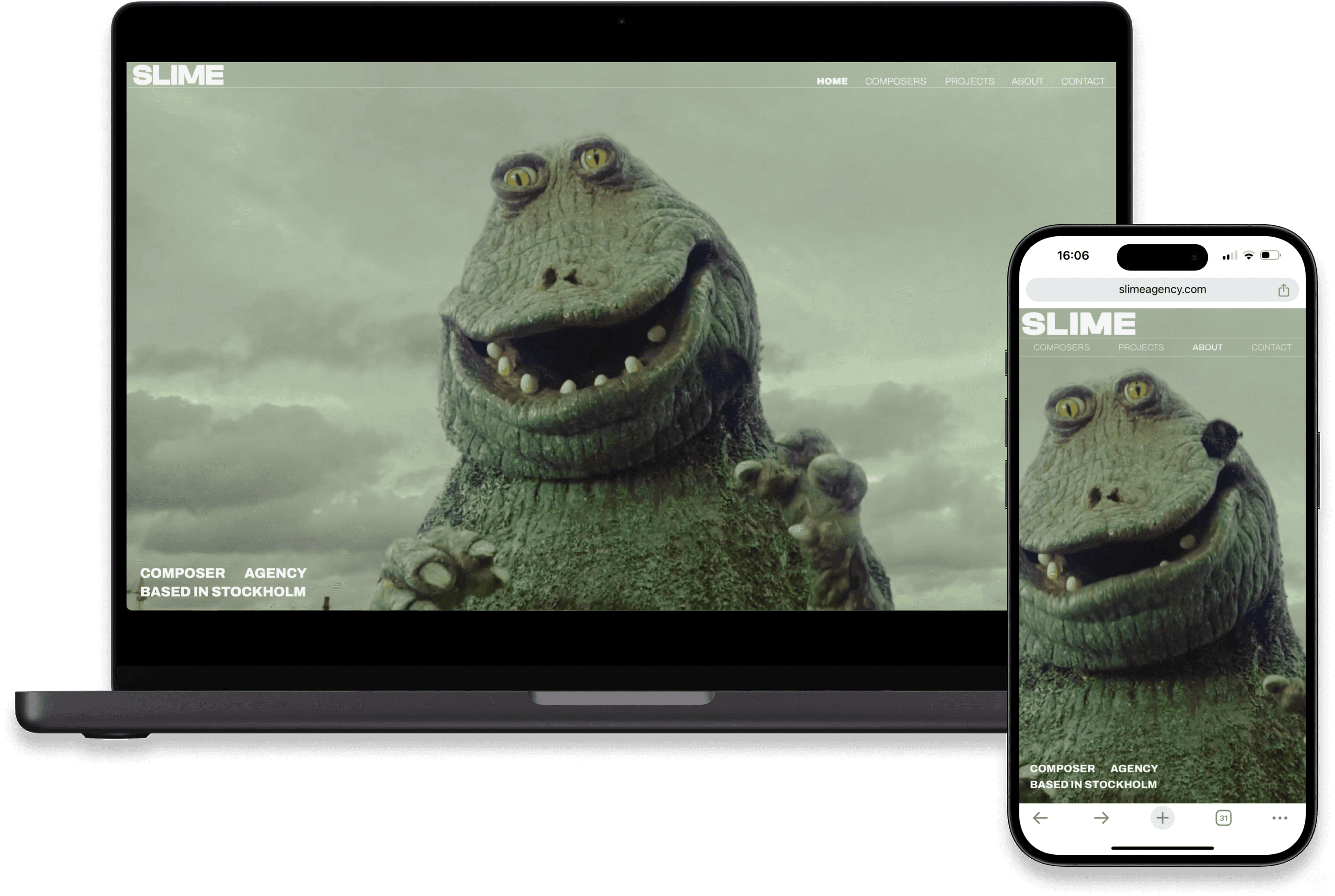
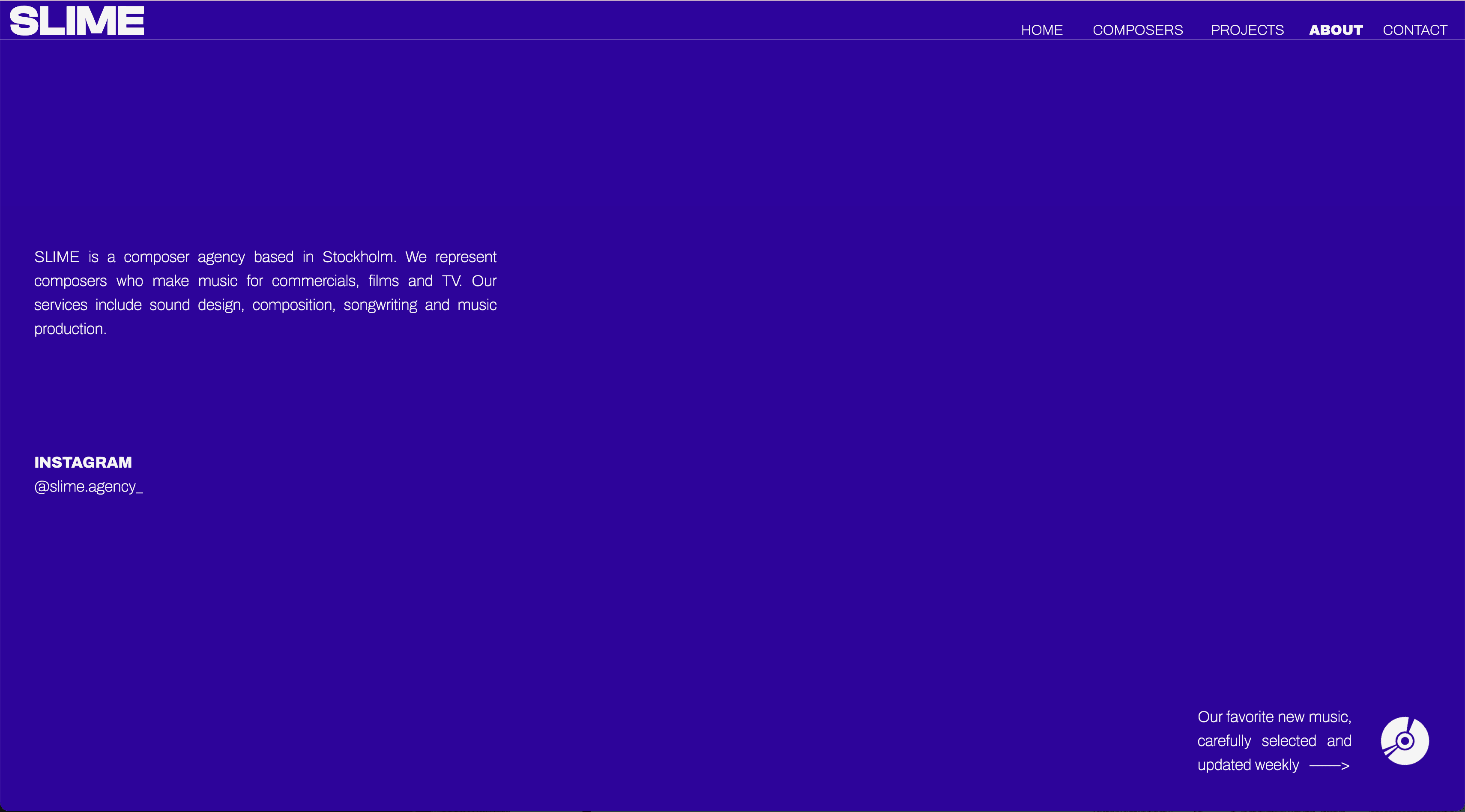
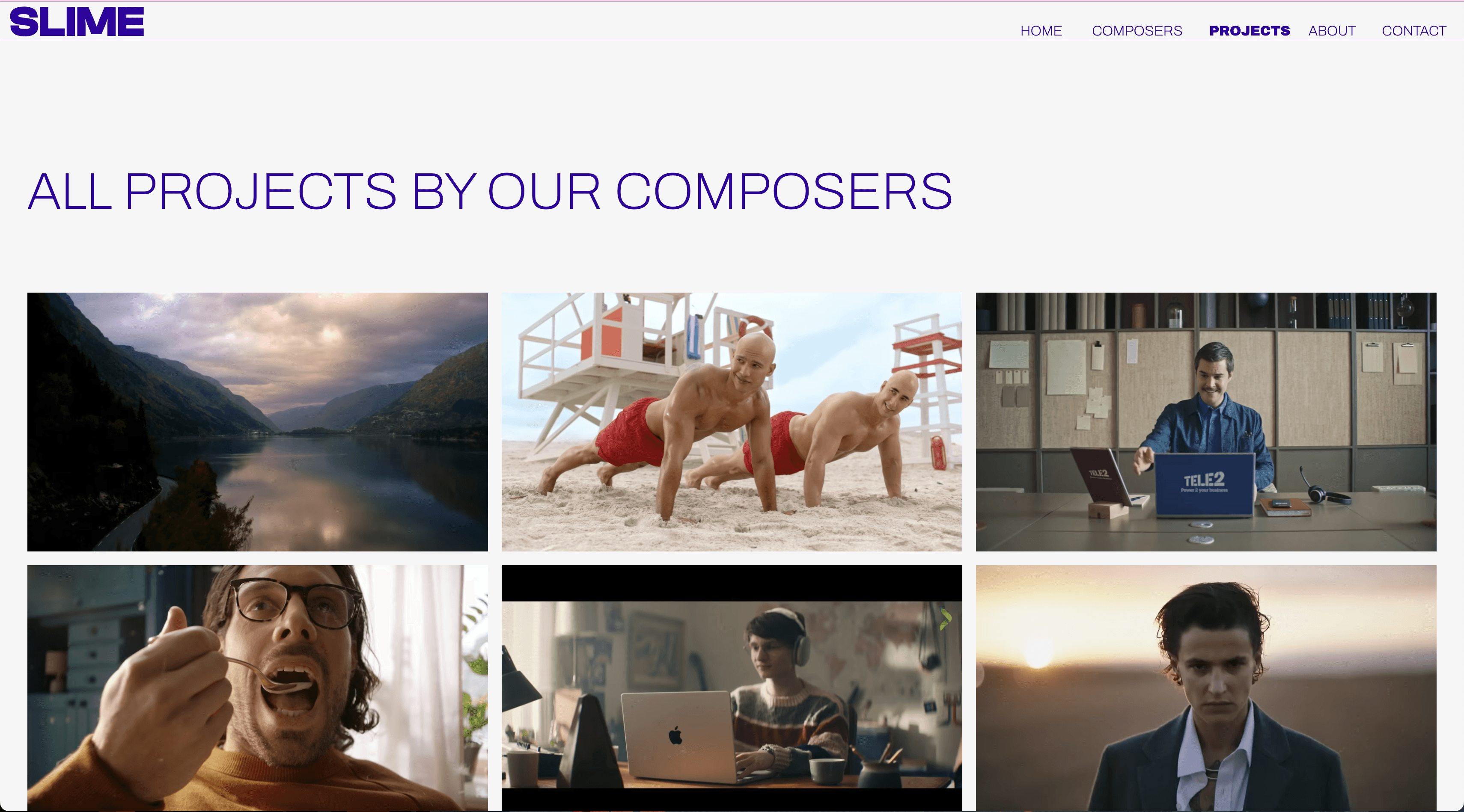
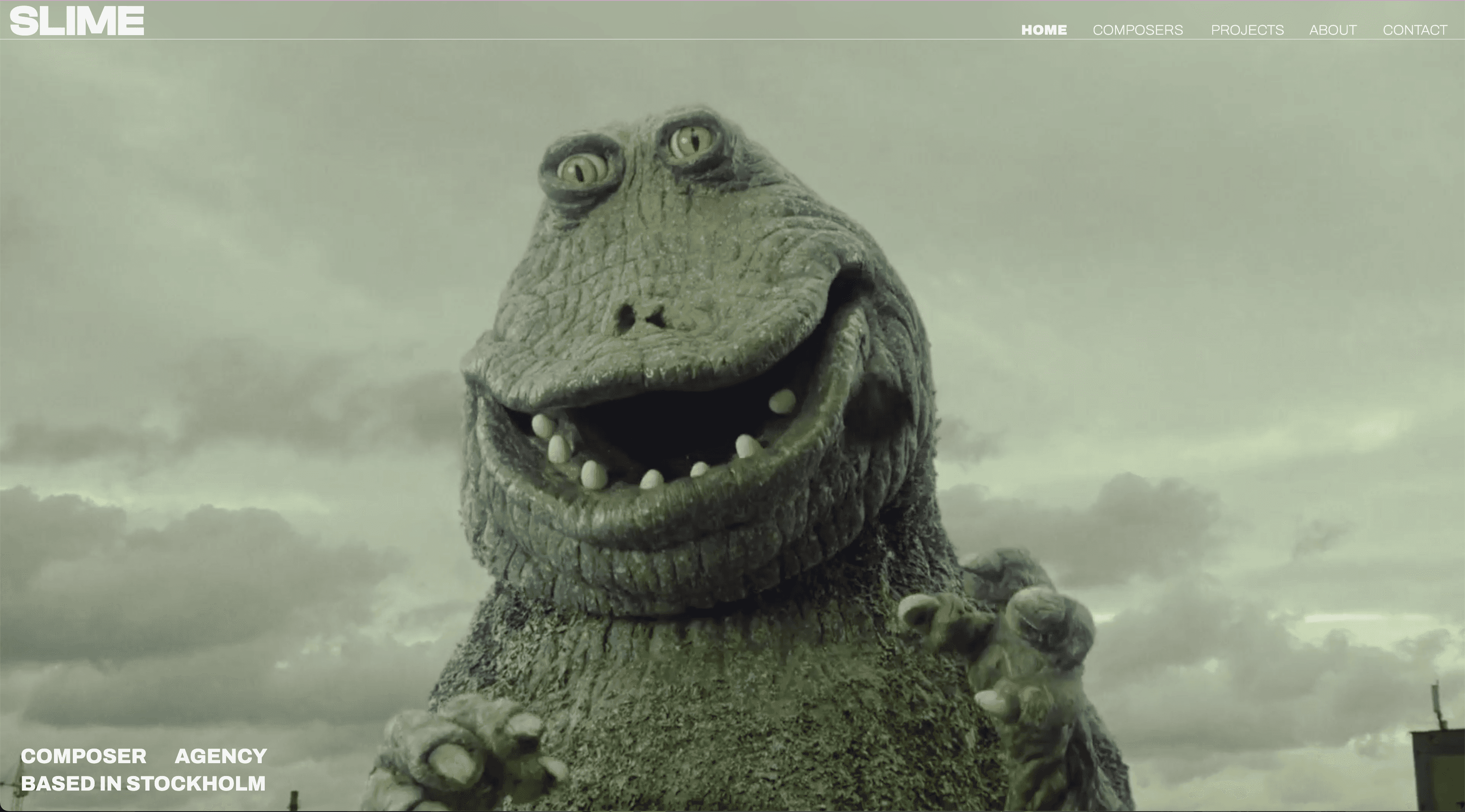
Final Design
We started the final designs and prototype, then handed them over to our developers to build the website.







Most Interesting Lesson Learned
The most interesting aspect of the SLIME project was collaborating with developers and the client. I learned how to align the design with the technical requirements, ensuring effective communication between both teams.
This collaboration helped me balance user needs, business goals, and design elements, leading to a cohesive solution that met both the client's expectations and technical feasibility.